リーディングリストとしてのSlack
Twitter や RSS で見かけた記事をあとで読むために Pocket に保存していたのだけど結局あとで読まないことが多かった。目についた記事をいちいち読んでいったら時間がいくらあっても足りないし、現に読まなくても自分は生きている。
「後で読む」ためのリーディングリスト運用にずっと悩んでいたのだけど、ここのところで後で読むURLをSlackに集約してSlack Botに要約させる仕組みを作って上手くいきはじめたように感じる。Youtube動画を書き起こして要約させられるぐらいなのだから、Webページを要約させるのも容易い。
Slackは複数人で使うチャットツールとしての側面が強調されがちだが、個人や家族などの極少人数のために無料で使うこともできる。今回は、Slackに後で読みたいURLをまとめるためのワークフローの構築についてまで解説する。
RSSリーダーとしてのSlack活用と後で読むチャンネル
Slackにおいて便利なのは標準アプリで RSS リーダーとして使えることだ。
RSSが更新されるとリンク先の内容を読み取ってサムネイルやタイトルや概要などを含んだカードを作ってくれる。

そのカードに対してスレッドを立ててメモをしたり、他のチャンネルに共有したりもできる。Slack内にRSSを登録することでインタラクティブな存在になるのだ。
https://b.hatena.ne.jp/q/{keyword}?target=text&sort=recent&mode=rss
ちなみに、はてなブックマークは上記のURLをフィード登録しておくと特定キーワードに関する新着ブックマークが更新されていくのでリサーチなどに便利。
RSS登録するフィードの更新に合わせてどんどん投稿されていくため、気になった記事は専用のチャンネルに移したい。それに限らず、X(元Twitter)やブラウザやメルマガなどの他アプリからもリンクURLを共有してカードを投稿したいのだけど、Slack標準の共有機能ではいちいち投稿先のアカウントやチャンネルを指定する必要があって煩雑だし、誤爆の可能性がある。なので iOS のショーカット機能を使って Slack の特定チャンネル仕組みを作っておくと便利になる。
設定手順
Slackで Incoming Webhooks を発行
Slackではカスタムインテグレーションとして Webhooks を自由に発行することができたが、現在は非推奨となっており、Slackアプリを作成してその権限範囲内で有効にすることが推奨されているため以下の手順でアプリを作成する。
- Slack API: Applications | Slack の Create New App でアプリを作成
- From an app manifest を選択して作成するワークスペースを選択後、以下のJSONをJSON形式のマニュフェストとして貼り付け
- これまではUI操作の設定手順書が必要だったが、JSONでコード化できるようになってありがたい。
{ "display_information": { "name": "share" }, "features": { "bot_user": { "display_name": "Share URL", "always_online": true } }, "oauth_config": { "scopes": { "bot": [ "incoming-webhook" ] } }, "settings": { "org_deploy_enabled": false, "socket_mode_enabled": false, "token_rotation_enabled": false } }
- Botが作成されたら Features から Incoming Webhooks を選択。すでに機能はオンになっているので、一番下の Add New Webhooks to Workspace をクリック。
- 投稿させたいチャンネルを指定して Incoming Webhooks を作成
- Webhook URLに作成された Incoming Webhooks のリストがあるので利用するURLをコピー
- 一覧の上側に curl での利用方法が書いてあるので試してみよう
ショートカットの設定
ショートカットアプリ(ショートカット.app) とは、iPhoneやiPadで使えるApple標準の自動化ツールである。
IFTTT 側に位置情報などを送り続けるのはセキュリティな問題があったが、あくまで iPhone 側からのイベント発生通知だけがなされるのも筋が良い。一旦この仕組みを作ってしまえば iPhone 側の様々なイベントをトリガにできるし、Slack アプリから Webhooks を叩いてルンバを操作したりなんかも簡単にできる。
過去に作った「家から出たら自動でRoombaを起動する仕組み」に利用したのもショートカット機能であった。現在のショートカットアプリは「共有シート」で、Androidのインテントのような仕組みを実現できるし、POSTを使ってWebサービスのAPIを直接的に叩くこともできる。また、一度作れば、Macからも利用することができるようになったのも大きい。これを利用することで共有URLをSlackに送信することが可能となる。
実際に作成したショートカットはこんな感じ。真ん中にある https://hooks.slack.com/services/XXX を先ほど発行した Incoming Webhooks に設定することで、共有シートから共有されたURLを展開(X などのアプリから利用されている転送URLを除去)。「内容を取得」という言葉に違和感があるが、実際にはPOSTしている。もともとはWeb APIからGETすることだけが想定されていたからだろう。パラメータとして unfurl_links: true を渡すことでSlack側でカードに展開する機能が実行される。
ショートカットで作成した内容をYAMLやJSONなどのコードで公開できないのを残念に感じる。設定自体を公開共有したりバイナリ出力することは可能であるが、提供責任を負えないので各自で作って欲しい。「UIで開発できて便利!」と「コード管理できて便利!」は本来二者択一でないので、JSON入出力機能もあって欲しいところ。
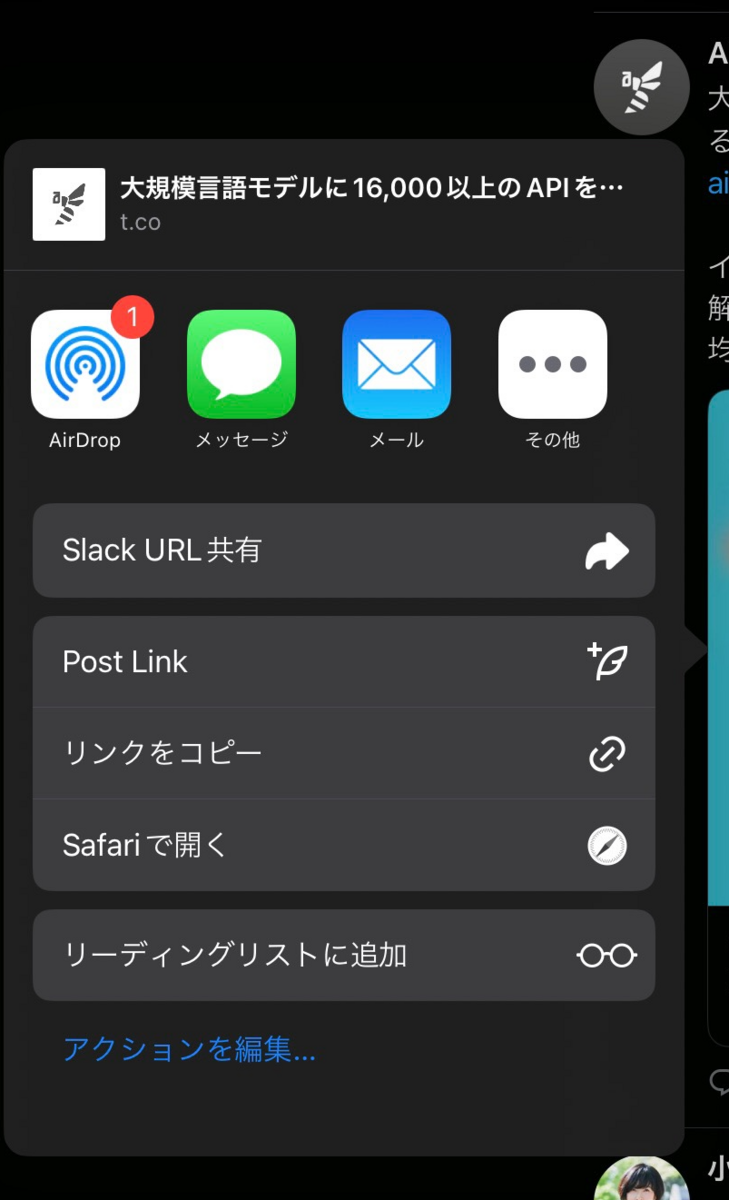
共有シートのアクション設定を編集
共有シートから「アクションを編集」することで作成したショートカットを上側に持っていくことができ、気軽に実行できるようになる。
Slackに投稿することで AIX が高まる

実際に、URLを投稿するとこんな感じ。投稿されたURLはXなどの転送URLを利用したアプリを介しても展開されている。後日説明するが、Slackでは特定の投稿をトリガーにするBOTを作成することが容易であるため、画像のようにそのまま内容を要約して投稿させたりすることもできる。iCloudのリーディングリストも単体で使うには便利であったが、このようなユースケースに広げると適さない。
これまでのソフトウェアサービスはUI/UXを高めることが重要であると言われてきたが、AIX(AIにとっての扱いやすさ)が良いかも重要な観点になってきている。そうすると、フロー情報をストック情報にしていくまでの過程においては、出自からして快適なチャット体験や独自の BOT を作って生産性を高める ChatOps 文化にあわせて機能が拡張されてきた Slack の仕組みに載せていくアプローチはひとつの方向性なのではないかと思う。余談だけど、DXが「開発者体験」から「デジタルトランスフォーメーション」になったように、AIXも「AIトランスフォーメーション」にされそうなのにモニョる。
何にせよ、ショートカットアプリを共有シートから活用することであらゆるアプリから連携可能になるし、Slackに投稿すればSlack Botと連携できる。シンプルだけどもAIを巻き込んだ拡張性の高い仕組みの入り口として、Slack投稿ショートカットの体験はなかなか良いので試してもらえたら嬉しい。